20
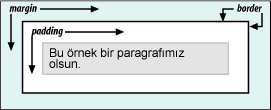
CSS Kutu Modeli – Padding Özellikleri
Padding içerik alanı ile kenarlık arasındaki alandır.

padding-top
Yapısı : padding-top: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | inherit
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
padding-top özelliği içerik alanı ile üst kenarlık arasındakimesafeyi belirler.
1 |
h2 { |
2 |
padding-left: 0.25in; |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
padding-right
Yapısı : padding-right: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | inherit
Başlangıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
padding-right özelliği içerik alanı ile sağ kenarlık arasındakimesafeyi belirler.
1 |
h2 { |
2 |
padding-right: 0.25in; |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
padding-bottom
Yapısı : padding-bottom: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | inherit
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
padding-bottom özelliği içerik alanı ile alt kenarlık arasındakimesafeyi belirler.
1 |
h2 { |
2 |
padding-bottom: 0.25in; |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
padding-left
Yapısı : padding-left: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | inherit
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
padding-left özelliği içerik alanı ile sol kenarlık arasındakimesafeyi belirler.
1 |
h2 { |
2 |
padding-left: 0.25in; |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 4+
W3C’s CSS Level 1+
CSS Profile 1.0
padding
Yapısı : padding: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde>{1,4} | inherit
Başlnagıç değeri: 0
Uygulanabilen elementler: Block-level ve replaced elementler
Kalıtsallık: Yok
padding özelliği padding-top, padding-right, padding-bottomve padding-left değerlerini kısayoldan atamak için kullanılır.
1 |
h1 { |
2 |
padding: 10px; |
3 |
background-color: silver; |
4 |
} |
margin‘deki gibi farklı kullanım şekilleri mevcuttur.
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0









 Ana sayfa
Ana sayfa BSMaster
BSMaster Buton yap
Buton yap Backlink
Backlink PageRank yükseltme
PageRank yükseltme Reklam izle kazan
Reklam izle kazan Html kodları
Html kodları Temel CSS
Temel CSS Toplist
Toplist Ziyaretçi defteri
Ziyaretçi defteri Fıkralar
Fıkralar AdF.ly ile para kazan
AdF.ly ile para kazan Hızlıca 77$ kazanın
Hızlıca 77$ kazanın Tr.gg üyelik sistemi
Tr.gg üyelik sistemi İP adresin:
İP adresin: Ücretsiz Programlar
Ücretsiz Programlar Link List
Link List Online Oyunlar
Online Oyunlar BBCODE
BBCODE Turkish Blog
Turkish Blog

 Copyright© By WarLyrics.
Copyright© By WarLyrics.


