19
CSS Kutu Modeli – Margin Özellikleri
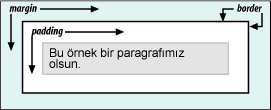
Margin özelliği elementin etrafındaki boşluk olarak tanımlanır. Negatifdeğer alabilir. Tek tek özellikler(margin-top,margin-left vd.) atanabildiğigibi tek bir özellikle(margin) de tanımlama yapılabilir. Margin özelliklerinianlamak için lütfen Box modellerine bir göz atın.

- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
margin-top
Yapısı : margin-top: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | auto
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
margin-top özelliği elementin üst kenar boşluğunu bellibir değer kadar veya yüzde olarak belirler.Negatif değer alabilir.
1 |
body { |
2 |
margin-top: 0 |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
margin-right
Yapısı : margin-right: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | auto
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
margin-right özelliği elementin sağ kenar boşluğunu bellibir değer kadar veya yüzde olarak belirler.Negatif değer alabilir.
1 |
p.diger { |
2 |
margin-right: 50% |
3 |
} |
Internet Explorer 3+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
margin-bottom
Yapısı : margin-bottom: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | auto
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
margin-bottom özelliği elementin alt kenar boşluğunu bellibir değer kadar veya yüzde olarak belirler.Negatif değer alabilir.
1 |
p { |
2 |
margin-bottom: 10px |
3 |
} |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
margin-left
Yapısı : margin-left: <deger>
Aldığı Değerler : <uzunluk değeri > | <yüzde> | auto
Başlnagıç değeri: 0
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
margin-left özelliği elementin sol kenar boşluğunu bellibir değer kadar veya yüzde olarak belirler.Negatif değer alabilir.
1 |
p { |
2 |
margin-left: 10px |
3 |
} |
Internet Explorer 3+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
margin
Yapısı : margin: <deger>
Aldığı Değerler : [<percentage> | <length> |auto]{1,4}
Başlnagıç değeri: Tanımsız
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
margin özelliği yukardaki özelliklerin tek bir özellikle uygulanması içinkullanılır.
1 |
h1 { |
2 |
margin: 0.25in; |
3 |
background-color: |
4 |
silver; |
5 |
} |
6 |
h1 { |
7 |
margin: 10px 20px 15px 5px; |
8 |
} |
yukarıda h1 için margin değerleri sıralaması şöyledir:
margin: üst sağ alt sol(saat yönünde)
ikili ve üçlü kullanımda mevcuttur
1 |
h1 {margin: 0.25em 0 0.5em;} /* esittir '0.25em 0 0.5em 0' */ |
2 |
h2 {margin: 0.15em 0.2em;} /* esittir '0.15em 0.2em 0.15em 0.2em' */ |
3 |
p {margin: 0.5em 10px;} /* esittir '0.5em 10px 0.5em 10px' */ |
4 |
p.close {margin: 0.1em;} /* esittir '0.1em 0.1em 0.1em 0.1em' */ |
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0









 Ana sayfa
Ana sayfa BSMaster
BSMaster Buton yap
Buton yap Backlink
Backlink PageRank yükseltme
PageRank yükseltme Reklam izle kazan
Reklam izle kazan Html kodları
Html kodları Temel CSS
Temel CSS Toplist
Toplist Ziyaretçi defteri
Ziyaretçi defteri Fıkralar
Fıkralar AdF.ly ile para kazan
AdF.ly ile para kazan Hızlıca 77$ kazanın
Hızlıca 77$ kazanın Tr.gg üyelik sistemi
Tr.gg üyelik sistemi İP adresin:
İP adresin: Ücretsiz Programlar
Ücretsiz Programlar Link List
Link List Online Oyunlar
Online Oyunlar BBCODE
BBCODE Turkish Blog
Turkish Blog

 Copyright© By WarLyrics.
Copyright© By WarLyrics.


